Обзор фреймворка Bootstrap3. Часть 1
Bootstrap это Javascript, HTML и CSS фреймворк. Он позволяет легко делать адаптивные сайты, которые одинаково хорошо отображаются на всех устройствах и браузерах, кроме того он прост в использовании. Начнем мы как всегда с установки этого фреймворка. Установить его можно несколькими способами:
- Зайти на официальный сайт: http://getbootstrap.com/ и скачать файл с css, js файлами и шрифтами.
- Подключить через CDN(Contend Delivery Network).
Если вы не знаете что такое CDN, информацию об этой технологии вы можете найти в наших предыдущих статьях. Я выбрал установку с помощью CDN, так как это на мой взгляд наиболее быстрый и эффективный способ. Bootstrap не работает без JQuery по этому не забудьте, что ее так же необходимо подключить. Для тех кто не работал с jQuery советую прочитать цикл статей на нашем сайте об этой библиотеке, где она подробно описана.
Вот как будет выглядеть наш HTML документ со всеми подключенными библиотеками/фреймфорками.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>The bootstrap first steps</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script> src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"</script>
<script> src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"</script>
</head>
</body>
</body>
</html>
В первую очередь Bootstrap разрабатывался для того чтобы быть адаптивным под мобильные устройства. Потому мы добавили специальный мета тег meta name="viewport" content="width=device-width, initial-scale=1" который ставит ширину страницы относительно ширины устройства на котором открывается страница, в также устанавливает масштаб.
Классы контейнеры.
В Bootstrap есть специальные элементы, точнее классы, которые прописываются в HTML элементах и несут в себе определенную функцию. Начнем с классов .container и .container-fluid которые служат контейнерами для контента сайта. Класс .container имеет адаптивную фиксированную ширину и установленное css свойство padding а у .container-fluid ширина полная не фиксированная, по этому он используется для так называемой «резиновой верстки». Элемент с этим классом должен располагаться на самом верхнем уровне.
Следующим элементом, который должен быть вложен в .container будет элемент с классом .row
Класс .row — служит контейнером для элементов div с классами .col-*(lg, md, sm, xs), каждый класс row может иметь не больше 12 столбиков(и не меньше).
Система ячеек.
Данный фреймворк имеет специальную систему «ячеек» которая разбивает страницу на 12 блоков(столбиков), это хороший инструмент в компоновке и дизайне сайта. При необходимости блоки можно объединять создавая более широкие столбцы. Система ячеек имеет четыре класса .col-lg .col-md .col-sm .col-xs эти классы задают величину столбиков, соответственно xs — для телефонов, sm — для планшетов, md — для компьютеров(средних мониторов) и lg — для компьютеров(больших мониторов). Для создание более динамичного и гибкого дизайна классы можно комбинировать.
<style>
.col-md-3{
border: 1px solid black;
background-color: dodgerblue;
}
.col-md-4{
border: 1px solid black;
background-color: peachpuff;
}
.col-md-5{
border: 1px solid black;
background-color: lemonchiffon;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
Some random text
</div>
<div class="col-md-3">
Some random heading
</div>
<div class="col-md-4">
Some random heading
</div>
</div>
</div>
</body>
Каждый класс col-* имеет разные размеры что видно с помощью разных фоновых цветов элементов и их границ.
Цветовые классы.
В Bootstrap есть контекстные классы которые используются для обозначения смыслового подтекста через изменения цвета текста, .text-muted, .text-primary, .text-success, .text-info, .text-warning и .text-danger.
<body>
<div class="container">
<h1 class="text-primary">Some random primary text 1 </h1>
<h2 class="text-danger">Some random danger text 2 </h2>
<h3 class="text-success">Some random success text 3 </h3>
</div>
</body>
Так же есть классы для фонового цвета.
<body>
<div class="container">
<h1 class="bg-primary"> Some random primary text 1 </h1>
<h2 class="bg-danger"> Some random danger text 2 </h2>
<h3 class="bg-success"> Some random success text 3 </h3>
</div>
</body>
Таблицы.
У данного фреймворка есть ряд классов для создания и стилизации таблиц.
.table — базовый стиль для таблицы, нет всех границ только нижние.
.table-striped — стиль таблицы серо-белый полосы.
.table-bordered — добавляет все границы таблицы.
.table-hower — при наведении на любую строку таблицы, строка подсвечивается.
.table-condensed — класс делает таблицу более компактной за счет уменьшении свойстваpadding.
.table-responsive — делает таблицу адаптивной под любые размеры устройств.
<body>
<div class="container">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>name 1</td>
<td>name 2</td>
</tr>
<tr>
<td>lastName 1</td>
<td>lastName 2</td>
</tr>
<tr>
<td>email 1</td>
<td>email 2</td>
</tr>
</tbody>
</table>
</div>
</body>
Как видите из рисунка элементу можно задавать несколько классов из одной под-группы и функциональность всех классов будет работать.
Bootstrap изображения.
Для изображений в Bootstrap тоже есть полезные классы.
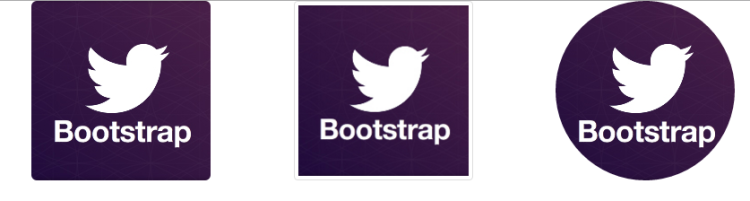
.img-rounded — делает края изображения закругленными.
.img-thumbnail — создает красивую рамку по контуру изображения.
.img-circle — формирует изображения в кругообразную(овальную) форму.
.img-responsive — класс адаптирует и масштабирует изображения под любые размеры. Данный класс применяет такие css свойства display: block, max-width: 100% и height: auto.
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">
<img class="img-rounded img-responsive" src="http://www.syntaxxx.com/wp-content/uploads/2014/02/twitter-bootstrap.jpg" alt="bootstrap" width="200" height="200">
</div>
<div class="col-xs-3">
<img class="img-thumbnail img-responsive" src="http://www.syntaxxx.com/wp-content/uploads/2014/02/twitter-bootstrap.jpg" alt="bootstrap" width="200" height="200">
</div>
<div class="col-xs-3">
<img class="img-circle img-responsive" src="http://www.syntaxxx.com/wp-content/uploads/2014/02/twitter-bootstrap.jpg" alt="bootstrap" width="200" height="200">
</div>
<div class="col-xs-3"></div>
</div>
</div>
</body>
Bootstrap Jumbotron.
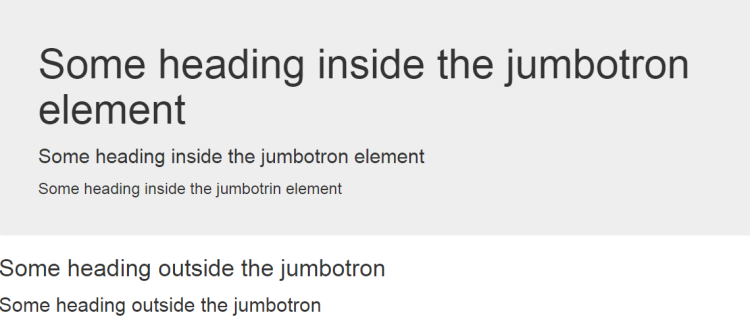
Класс .jumbotron делает большой блочный элемент для привлечения экстра внимание к контенту или информации. Он отображается как большой блок с серым фоновым цветом и закругленными краями, плюс в нем установлен большой размер шрифта. Внутри этого блока можно поместить любой HTML элемент.
<body>
<div class="container-fluid">
<div class="jumbotron">
<h1>Some heading inside the jumbotron element.</h1>
<h2>Some heading inside the jumbotron element.</h2>
<h3>Some heading inside the jumbotrin element.</h3>
</div>
<h1>Some heading outside the jumbotron.</h1>
<h2>Some heading outside the jumbotron.</h2>
</div>
</body>
Углубления.
Данный класс .well добавляет рамку с закруглёнными краями вокруг элемента и устанавливает свойство padding.
<body>
<div class="container-fluid">
<div class="well">
<h3>Some text inside the well.</h3>
</div>
</div>
</body>
На этом мы заканчиваем первую часть обзора фреймворка Bootstrap.