filter()
Возвращает массив всех значений в массиве salary, которые больше или равны 3200:
var salary = [3200, 3350, 1620, 4000];
function checkSalary(salary) {
return salary >= 3200;
}
function myFunction() {
document.getElementById("demo").innerHTML = salary.filter(checkSalary);
// 3200,3350,4000
}
Определение и использование
Метод filter() создает массив, заполненный всеми элементами массива, которые соответствуют указанному условию.
Примечание: filter() не выполняет функцию для элементов массива без значений.
Примечание: filter() не изменяет исходный массив.
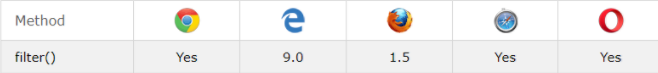
Поддержка браузеров

Синтаксис
array.filter(function(currentValue, index, arr), thisValue)
Значения параметров
| Параметр | Описание | ||||||||
| function(currentValue, index, arr), thisValue
| Обязательный. Функция, которая выполняться для каждого элемента массива. Аргументы функции:
| ||||||||
| thisValue
| Необязательный. Значение, которое должно быть передано функции, для использования в качестве «this». Если этот параметр пуст, значение «undefined« будет передано как значение «this» |
Технические подробности
| Возвращаемое значение: | Массив, содержащий все элементы массива, подлежащие проверке. Если ни один элемент не соответствует условию, возвращается пустой массив. |
| Версия JavaScript: | ECMAScript 3 |
