reduce()
Получить сумму чисел в массиве:
var salary = [500, 650, 800, 950];
function getSum(total, num) {
return total + num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = salary.reduce(getSum);
} // 2900
Определение и использование
Метод reduce() сводит массив к одному значению.
Метод reduce() применяет функцию к каждому значению массива (слева-направо).
Возвращаемое значение представляет собой накопленный результат.
Примечание: reduce() не выполняет функцию для элементов массива без значений.
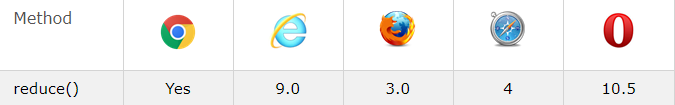
Поддержка браузеров

Синтаксис
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
Технические подробности
| Параметр | Описание | ||||||||||
| function(total,currentValue, index,arr)
| Обязательный. Функция, которая выполняться для каждого элемента массива. Аргументы функции:
| ||||||||||
| initialValue
| Необязательный. Значение, которое должно быть передано функции в качестве начального значения. |
Технические подробности
| Возвращаемое значение: | Возвращает накопленный результат из последнего вызова функции обратного вызова |
| Версия JavaScript: | ECMAScript 3 |
Дополнительные примеры
Разворачивание массива массивов:
var flattened = [[0,1],[2,3],[4,5]] .reduce(function(a, b) {
return a.concat(b);
});
// flattened равен [0, 1, 2, 3, 4, 5]
