Препроцессор Less
Коротко о Less
Less является препроцессором для CSS, который значительно упрощает работу с кодом, увеличивает скорость вашей верстки. Также, Less делает работу с кодом более эффективной, добавляя возможность использования переменных, вложений и дополнительных функций.
Установка всего нужного
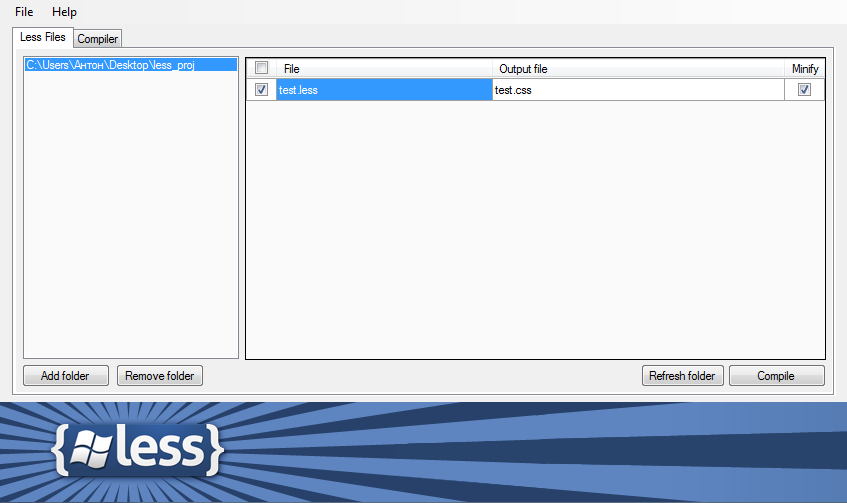
Самый быстрый способ начать работать с Less — установить специальную программу, которая будет компилировать Less в CSS формат. Бесплатными компиляторами для Windows являются программы WinLess http://winless.org/ и SimpLess http://wearekiss.com/simpless. По интерфейсу эти программы схожи, так что предпочтение можете отдать любой из них. Давайте воспользуемся WinLess и скачаем ее с сайта. Устанавливаем скачанный нами файл и открываем программу. Вот так выглядит интерфейс нашего с вами компилятора:
Как вы можете увидеть, я уже добавил в компилятор папку, в которой создал новый файл с расширением .less.
Работа с Less
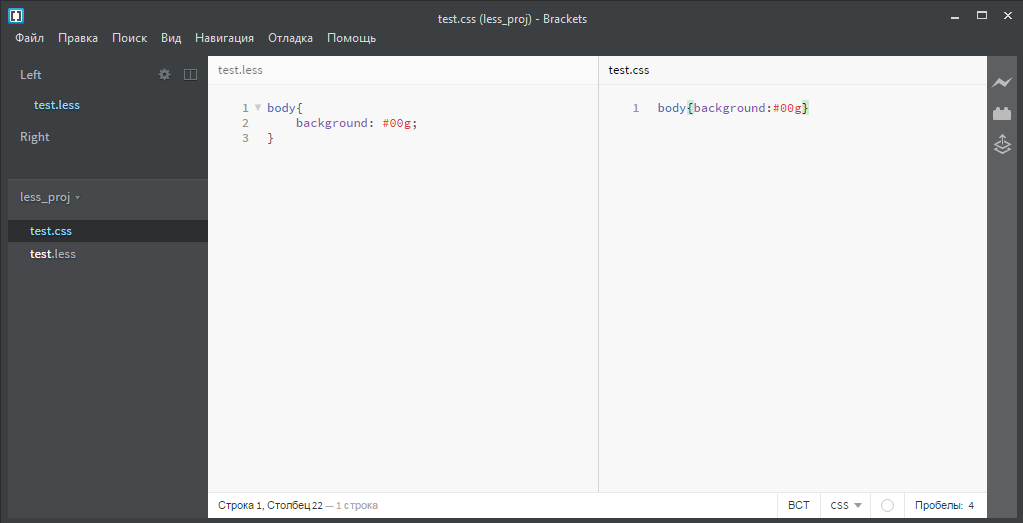
Less использует синтаксис CSS, а это значит, что валидный CSS-код будет также валидным Less-кодом. После того, как мы создали файл с расширением .less и написали какой нибудь код, сохраним файл. Мы можем увидеть, что у нас появился скомпилированный файл CSS. 
Значит, все исправно и наш компилятор прекрасно справился с работой.
Теперь рассмотрим некоторые тонкости Less.
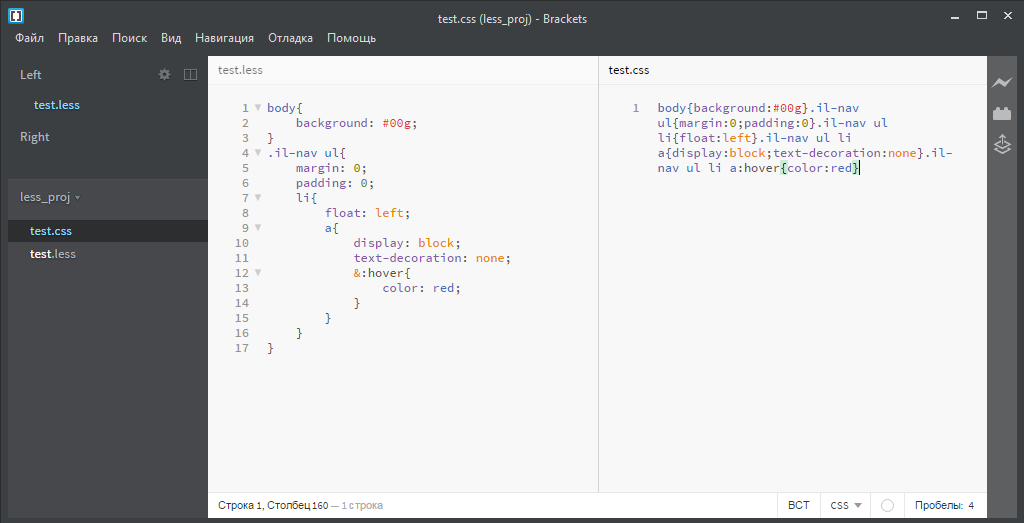
При написание CSS-кода нам часто нужно повторять одни и те же селекторы. В Less появляется возможность вставлять целые группы правил в другие. Другими словами, появляется поддержка вложенности. Давайте на примере списков посмотрим как работает вложенность.
Вы можете увидеть, что в less-файле мы использовали общее название класса только один раз, в отличии от css. Вложенными элементами называются те элементы, которые находятся внутри скобок родительского элемента. Так что, элементы внутри нашего списка ul будут вложенными.
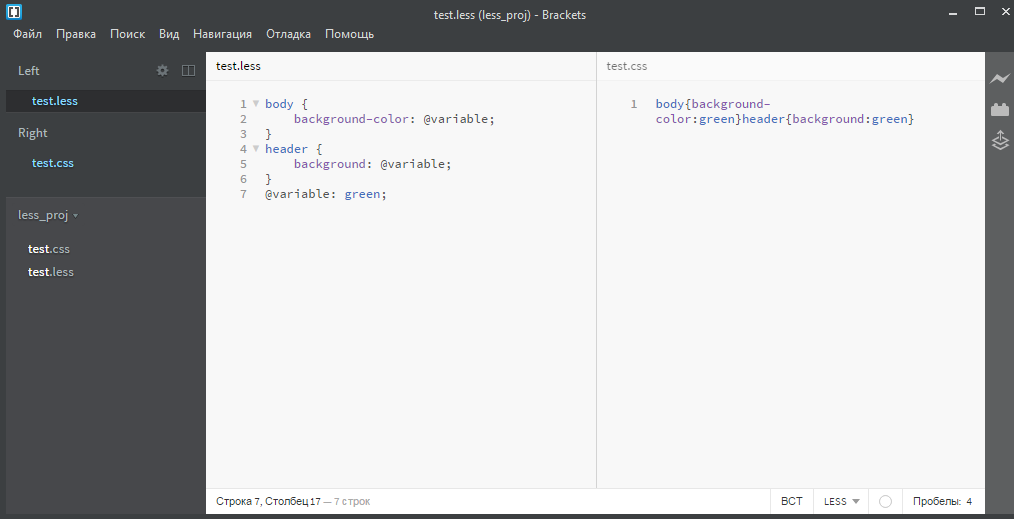
Давайте рассмотрим особенности использования переменных в Less. Чтобы объявить переменную, нужно поставить знак @, после написать само имя переменной и через двоеточие присвоить ей значение.
@variable : red;
Теперь каждый раз, когда нам нужно будет использовать красный цвет, мы будем писать имя переменной.
@variable : red; body{
background-color: @variable;
}
header{
background-color: @variable;
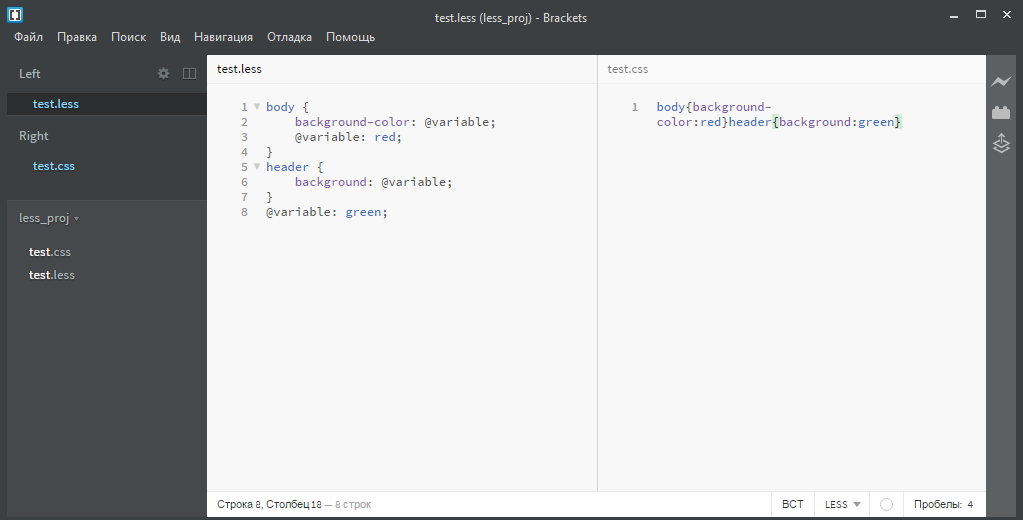
} Если вы укажите переменную в вашем less-файле, компилятор в css вместо переменных покажет вам красный цвет. Переменную можно заменить или перезаписать. Приоритет будет иметь то значение, которое указано ниже в вашем коде. Так же в Less не имеет значения где вы указываете переменную, будь то начало кода или конец, до ее объявления или после. И так и так все будет работать.
Также, с переменными можно совершать арифметические операции, например:
@width: 100px;
@height: @width/4;
header{
width: @width;
height: @height;
}
Если мы перезапишем одну и ту же переменную локально, она примет свое значение только там, где она расположена локально. В глобальном пространстве она будем принимать свое первоначальное значение.
Еще одна полезная особенность Less — это примеси. Давайте рассмотрим работы примесей на примере задания стилей двум кнопкам. В нашем случае эти кнопки имеют похожий вид, но будут отличаться только цветом. Первая кнопка имеет цвет фона синий, а вторая — зеленый, во всех других параметрах они будут одинаковы.